
1.下载导航下拉菜单jquery特效基础包。点击下载 提取码: cme9
2.将下载的压缩包解压出来,将里面的jquery1.42.min.js和jquery.SuperSlide.2.1.3.js二个文件通过FTP工具上传到自己模板的js文件夹里;

3.在头部模板header.php里找到</head> 标签,将下的代码放到</head> 标签上面;(注意文件路径)
- <script type="text/javascript" src="<?php%20echo%20get_template_directory_uri();%20?>/static/js/jquery1.42.min.js"></script>
- <script type="text/javascript" src="<?php%20echo%20get_template_directory_uri();%20?>/static/js/jquery.SuperSlide.2.1.3.js"></script>
4.使用以下的代码替换原来的网站导航菜单代码。(一般在header.php)
- <div id="menuun">
- <?php wp_nav_menu( array( 'container' => '','menu_class' => 'topnav clearfix','menu_id' => "topmeau",'depth' => 2, ) ); ?>
- <script id="jsID" type="text/javascript">
- jQuery("#menuun").slide({
- type:"menu",
- titCell:"#topmeau>li",
- targetCell:".sub-menu",
- effect:"slideDown",
- delayTime:300 ,
- triggerTime:0,
- returnDefault:true
- });
- </script>
- </div>
5.将以下的CSS样式代码粘贴到style.css文件最下面。
- #menuun{width:1000px;margin:0 auto;background:#A03128;}
- .clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden;}
- .topnav{ height:40px;line-height:40px;padding:0 20px; position:relative; z-index:1; }
- .topnav a{ color:#fff; font-weight:400; }
- .topnav ul,.topnav ol,.topnav li{list-style:none;}
- .topnav>li{ float:left; position:relative; }
- .topnav>li a{ display:block;padding:0 20px; font-size:14px; }
- .topnav .sub-menu{ display:none; width:100%; left:0; top:40px; position:absolute; background:#1B120B;/*修改下拉框背景颜色*/ line-height:26px; padding:5px; }
- .topnav .sub-menu li{text-align:center; overflow: hidden; text-overflow: ellipsis; whitewhite-space: nowrap;zoom:1; }
- .topnav .sub-menu a{ display:block; padding:5px 10px; }
- .topnav .sub-menu a:hover{ color:#fff; }
- .topnav .current-menu-item a{ color:#F00 !important; /*修改选中的文字颜色*/ }
6.在网站后台--外观---菜单,进行导航菜单的添加。(如果没有开启后台菜单,先要开启菜单功能。)

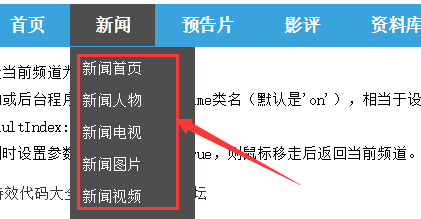
7.这样就可以制作出二级下拉菜单导航了,美化再根据自己爱好慢慢修改即可。



