按照分类 ‘‘网站源码’’ 的文章
自建权威 DNS
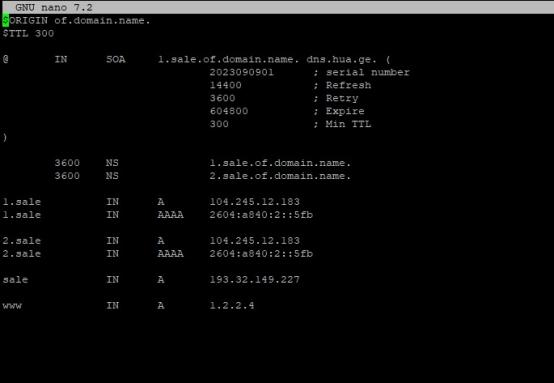
本文案例
域名:of.domain.name
Dns:1.sale.of.domain.name
2.sale.of.domain.name
IP:104.245.12.183
2604:a840:2::5fb
实现目标
有配置 zone 的根据 zone 解析
未配置 zone 的(缺省值)统一响应为指定参数
用途
用于类似dan的域名贩卖逻辑,将需要贩卖的域名 DNS 指定为我们搭建的权威 dns 即
可利用权威 dns 的缺省
为博客添加同分类随机文章
继续折腾博客,想在文章后面加个带图片的同分类随机文章。百度了下,方法如下:
一、复制下面代码粘贴到主题functions.php中。
//支持外链缩略图
if ( function_exists('add_theme_support') )
add_theme_support('post-thumbnails');
function catch_first_image()
{
global $post, $posts;$first_img = '';
ob
发现WordPress翻译加载语言包会显著降低网站速度
今年早些时候,一项深入的 WordPress 性能分析显示翻译可能会影响服务器响应时间,经过初步基准测试显示,根据所使用的主题和插件的不同,使用了翻译的 WordPress 站点的加载时间可能比没有使用翻译的站点慢 50%。
在很早之前的版本,WPJAM Basic 就有一个功能通过前台不加载语言包来提高博客速度,但时候后来很多用户使用
如何去掉antd中Input、Textarea标签获取焦点时的蓝色边框
Input和Textarea等标签 输入框组件在获取焦点时会有蓝色的边框,尝试用 outline:none 去掉这个边框,但是发现不管用。
最终通过 F12 调试发现 Ant Design 的 Input 组件在获取焦点时蓝色边框是通过 box-shadow 来实现的。
解决方法:通过CSS样式覆盖原始效果。
.ant-input:focus {
border: none;
box-shadow: non
hr标签实现浮雕效果的方法
龙哥在前面文章《hr标签用css实现分隔线玩出新花样》里介绍过集中hr标签的分隔线效果,下面介绍的是实现hr标签实现浮雕效果的方法。
在hr标签的样式里添加一下代码:
clear: both;
float: none;
width: 100%;
height: 2px;
line-height: 2px;
font-size: 0;
margin: 1.4em 0;
border: none 0;
background: #ddd;
bac
获取当前域名的方法
做网站的时候,偶尔会遇到需要 获取当前域名的情况,特别是向做一个米表或者停放页的时候,需要对访问停放页的不同域名链接到相应的出售页面。实现这个功能很简单,使用以下php代码可以完美实现:
方法一、在相应需要添加的地方增加以下代码(自动去除www.前缀):
<?php $url = $_SERVER['HTTP_HOST']; $murl = str_r
如何通过bind自建DNS
如何通过bind自建DNS,把任意域名返回固定IP呢?下面方法以CentOS为例可以轻松实现。
安装bind(以CentOS为例)
yum install -y bind bind-chroot bind-utils
bind 配置
修改主配置文件 /etc/named.conf
options {
listen-on port 53 { any; }; //监听端口
listen-on-v6 port 53 { ::1; };
directory "
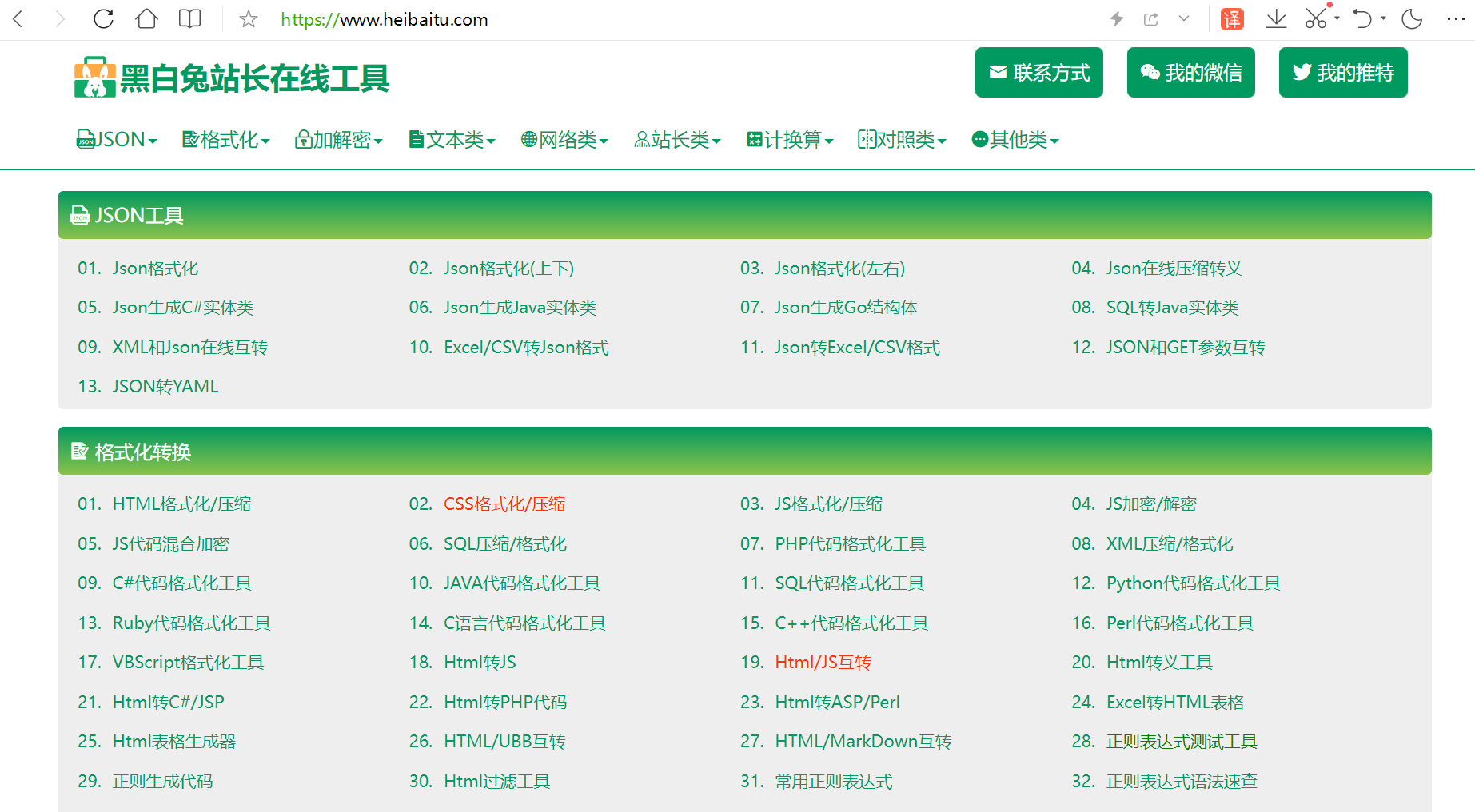
黑白兔站长在线工具网站完工
一直心念念这个源码,这几天终于安装成功了。于是又开始了一个星期零零碎碎的修改。当然,主要是修改样式和部分小内容。
一、全站静态化后缀添加.html。发现虽然原码是伪静态,但是所有链接里都只是xxx/形式,其实xxx.html是可以访问的,所以我把所有链接修改成了xxx.html。
二、修改logo。在网上找了工具箱和兔子的svg图片
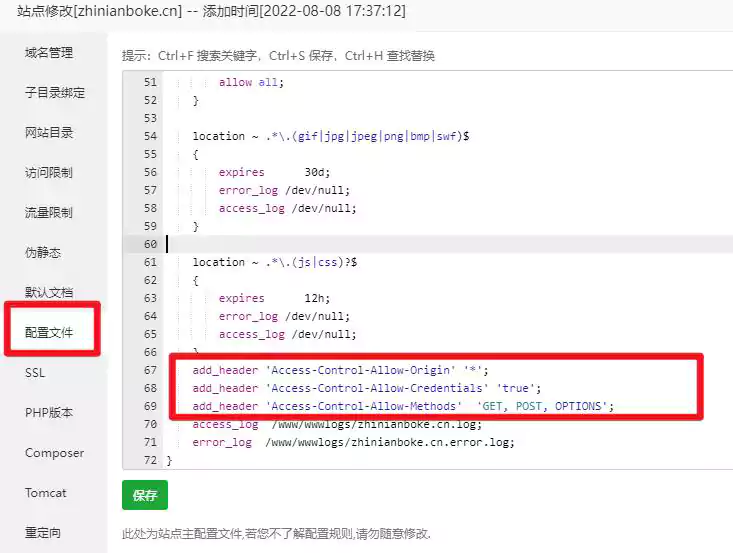
宝塔面板网站跨域问题解决方案
网站puaman.com由于主题小图标问题,遇到了跨域问题,也就是www.puaman.com小图标能显示,但是puaman.com不能显示。百思不得其解,最后百度才知道是面临了跨域问题,最后以下面方法解决:
跨域,是指浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对JavaScript实施的安全限制。 这里说明一下,无法